Customizing Your Campus
Several features are available in Crunchtime TalentLink to help you create a fully-branded training experience for your learners.
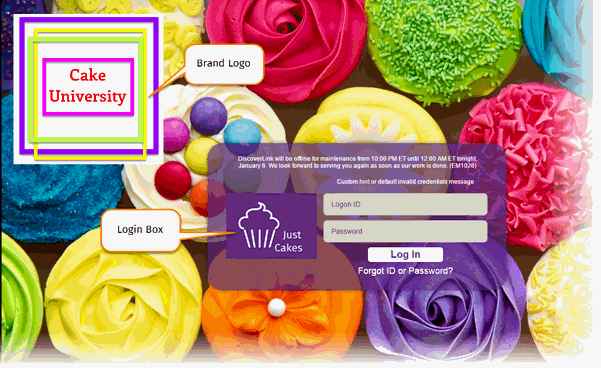
Login Page Options
A customized login page can be created at the top-level campus and at each second level campus. It includes these options:
-
A unique, large, “brand” logo in the upper left of the login screen
-
A second unique logo for the login box
-
A custom background image
-
Horizontal or vertical alignment of the login box components
-
Customized color and transparency of the login box background
-
Customized colors for the login button and all of the text elements on the page
-
An ID and password hint to be displayed if users encounter problems logging in
This is set up for you by Crunchtime at the top-level campus and, if desired, at each second level campus. Use the Customization Checklist to help you track your choices and convey them to your Client Services Manager.
Campus-Wide Options
These options are available at both your top-level campus and each of your second-level campuses.
-
Primary logo for the upper left of each screen
-
Contrast color that will be used for buttons and the left-hand navigation and assignment panels on the My Training page list
If a logo, contrast color are not set at the store level, the store will inherit these attributes from the level above it in the campus hierarchy.
Three Logos/Brand Images Available
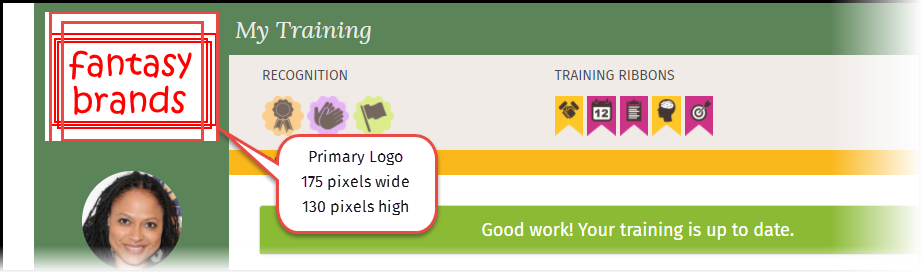
Primary Logo
-
The primary logo appears in the upper left of every page except the custom login page
-
The primary logo can be changed at the store level
Brand Logo
-
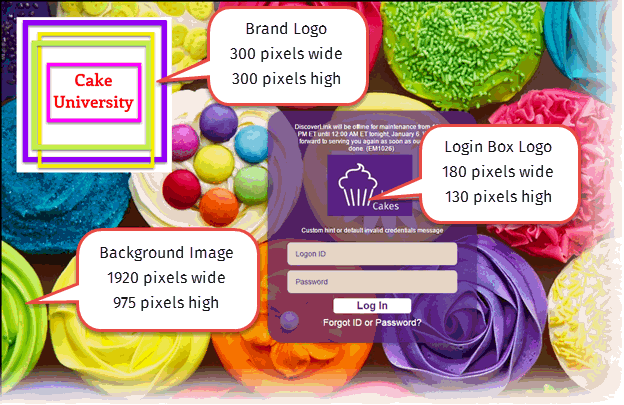
The brand logo appears in the upper left of the custom login page
-
You can have a brand logo for each first- and second-level campus
-
If no brand logo is provided, the primary logo can be used or the area can be left blank
Login Box Logo
-
The login box logo appears in the shaded login box
-
You can have a login box logo for each first- and second-level campus
-
If no login box logo is provided, that space will be left blank

Getting Started
Review the options and image & color specifications provided below and then create your images and decide on the colors you want. CrunchTime! TalentLink client services will do the rest for you.
Horizontal vs. Vertical Login Box
This is a simple matter of preference. Please note, however, that the login box is responsive and will scale to accommodate a variety of different screen sizes. So, if you choose the horizontal login box and view it on a very small screen, it will display the vertical login box so your learners still get the training environment you planned.
Colors
Colors for your customized campus need to be communicated to us in hex (hexadecimal) format. When using hex for color reference, the color is expressed with six hexadecimal characters and/or digits. Two each for the red, green, and blue components of the color (in that order). The six characters/digits are always prefixed with # (the number sign).
Examples of hex color references:
-
#ffffff is white
-
#ff0000 is red
-
#7f7f82 is grey
Note: Hex color names are not case sensitive
Go to your favorite search engine and search on Hex Color Picker to access one online.
Colors should be specified (by hex color name) for the following elements:
-
Login box (also has 0-100 transparency setting)
-
Text color for system maintenance announcements
-
Text color for ID and password hint
-
Text color in ID and password entry boxes
-
Text color for login button
-
Login button color
-
Text color for Forgot ID or Password? link
-
Contrast color to be used for the My Training page border as well as additional buttons on the site
Image Types and Sizes
Images should be high-quality JPEG or PNG files.
Image sizes are shown below. Remember that your Client Services Team is there to help you get it right!
|
Primary logo |
175 pixels wide (Min.) 130 pixels high (Min) |
|
Brand logo |
300 pixels wide (max) 300 pixels high (max) |
|
Login box logo |
180 pixels wide (max) 130 pixels high (max) |
|
Background image |
1920 pixels wide (Min) 975 pixels high (Min) |


Forgot ID or Password Hint Text
Finally, you can provide help text to be displayed when the learner clicks the Forgot ID or Password? link.
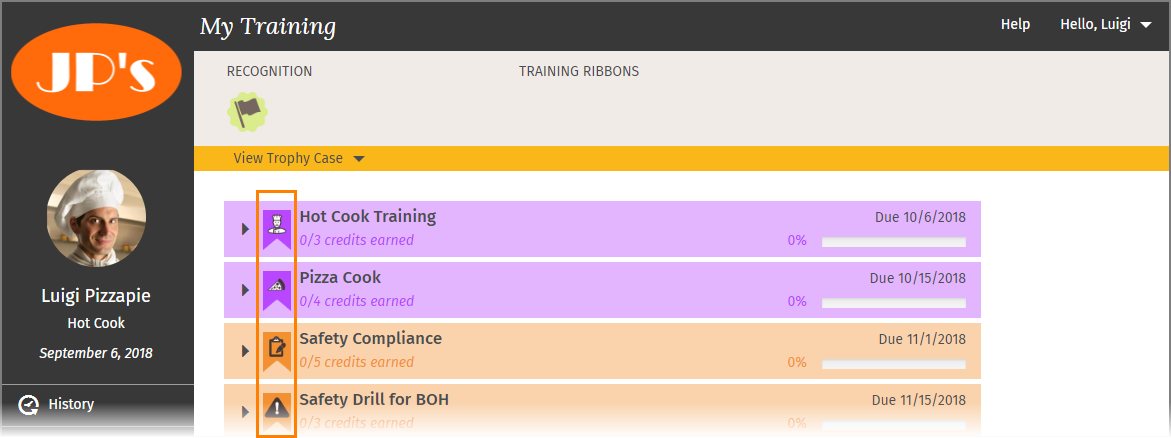
Learning Program Icons
A variety of learning program icons are available that are grouped and color-coded based on frequently used training paths. These are the icons that display on the My Training page.

You can also customize icons to further extend your brand message to your team. Choose an image that you want to use (or provide your own custom image) and tell your Client Services Manager what color you want to use. We will take that image and create a 36x50 pixel ribbon and load it onto your campus for you. The custom icon will then be available for you to select on your learning program builder icon tab.
Contact CrunchTime! TalentLink Client Services
Contact your Client Services Manager today to help you customize your campus and enhance your brand experience.
Related Topics